III. Introduction▲
Avec les frameworks web traditionnels, les URL entrantes sont généralement mappées à des fichiers sur le disque. Par exemple: une demande pour une URL comme « /Products.aspx » ou « /Products.php » pourrait être traitée par un fichier « Products.aspx » ou « Products.php ».
Les frameworks web basés sur le framework MVC mappent les URL sur le code serveur d'une façon légèrement différente. Au lieu de mapper les URL entrantes à des fichiers, ils mappent les URL à des méthodes de classes. Ces classes sont appelées « Contrôleurs » et sont responsables du traitement des requêtes http entrantes, de la gestion des entrées utilisateur, de la récupération et sauvegarde de données, et déterminent la réponse à envoyer au client (afficher du HTML, télécharger un fichier, rediriger vers une URL différente, etc.).
IV. Ajouter un HomeController▲
Nous allons commencer notre application MVC Music Store en ajoutant une classe contrôleur qui va rediriger les URL vers la page d'accueil de notre site. Nous allons suivre les conventions de nommage par défaut d'ASP.NET MVC et l'appeler HomeController.
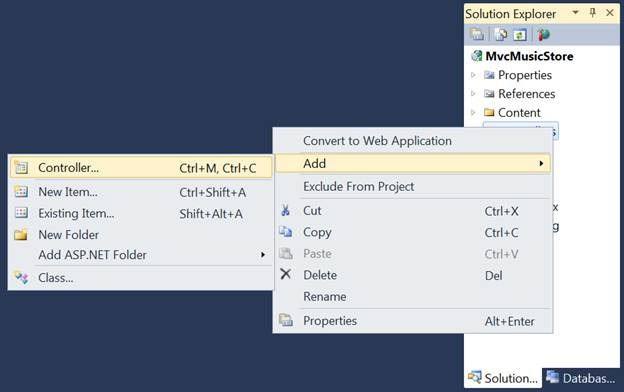
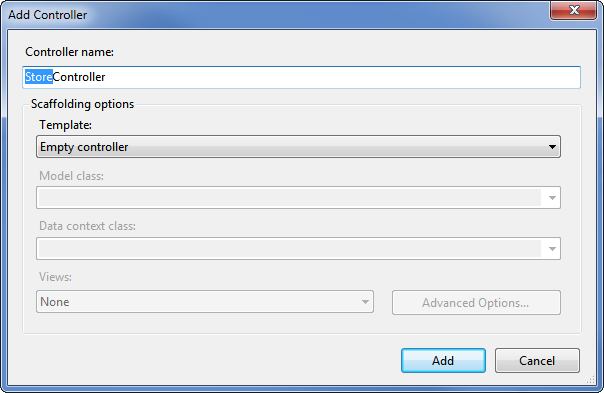
Faites un clic droit sur le dossier « Controllers » dans l'explorateur de solution et sélectionnez « Add », « Controller… » :
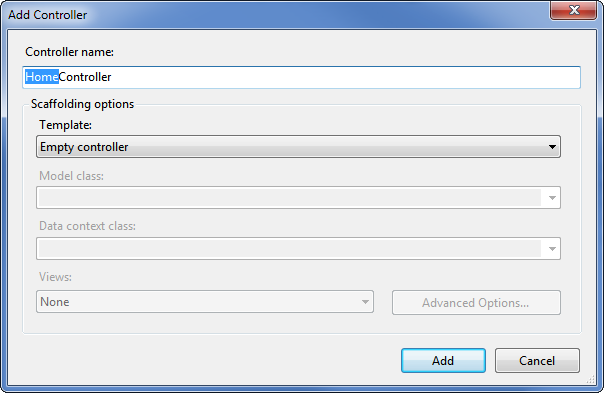
Cela fera apparaître la boite de dialogue « Add Controller ». Nommez votre contrôleur « HomeController » et cliquez sur le bouton Add.
Cela va créer un nouveau fichier, HomeController.cs, avec le code suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}Pour commencer le plus simplement possible, nous allons remplacer la méthode Index par une simple méthode qui renverra un string. Nous allons faire deux changements :
- changer la méthode de sorte qu'elle renvoie un string au lieu d'une ActionResult ;
- changer l'instruction de retour pour renvoyer “Hello from Home?.
La méthode devrait maintenant ressembler à ceci :
public string Index()
{
return "Hello from Home";
}V. Exécuter l'application▲
Maintenant, exécutons le site. Nous pouvons lancer notre serveur web et essayer notre site en utilisant l'une des méthodes suivantes :
- choisir Start Debugging dans le menu Debug ;
- cliquer sur le bouton vert en forme de flèche dans la barre d'outils

- utiliser le raccourci clavier, F5.
L'utilisation de l'une des étapes précédentes va compiler notre projet, et provoquer le démarrage du serveur de développement ASP.NET qui est intégré à Visual web Developer. Une notification apparaîtra dans le coin inférieur de l'écran indiquant que le serveur de développement ASP.NET a démarré, et affichera le numéro du port utilisé par le serveur.

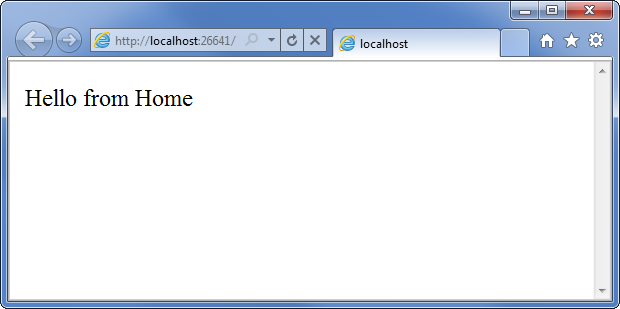
Visual web Developer ouvrira automatiquement une fenêtre de navigateur dont l'URL pointe vers notre serveur web. Ceci nous permettra de tester rapidement notre application web :
OK, ce fut assez rapide - nous avons créé un nouveau site web, ajouté une fonction de trois lignes, et nous avons fait apparaître du texte dans le navigateur. Rien de bien sorcier, mais c'est déjà un début.
Note: Visual web Developer inclut le serveur de développement ASP.NET, qui va exécuter votre site web sur un numéro de port libre et aléatoire. Dans la capture d'écran ci-dessus, le site s'est lancé sur http://localhost:26641/, donc il utilise le port 26641. Votre numéro de port sera différent. Lorsque nous parlons d'URL comme /Store/Browse dans ce tutoriel, ceci vient après le numéro de port. En supposant que le numéro de port soit 26641, naviguer vers /Store/Browse revient à naviguer vers http://localhost:26641/Store/Browse.
VI. Ajouter un StoreController▲
Nous avons ajouté un simple HomeController qui implémente la page d'accueil de notre site. Nous allons maintenant ajouter un autre contrôleur que nous utiliserons pour implémenter la fonctionnalité de navigation de notre magasin de musique. Notre contrôleur de magasin va prendre en charge trois scénarios :
- une page listant les genres de musique de notre magasin ;
- une page de navigation qui répertorie tous les albums de musique par genre ;
- une page de détails qui affiche les informations d'un album spécifique.
Nous allons commencer par ajouter une nouvelle classe StoreController. Si ce n'est déjà fait, arrêtez votre application en fermant le navigateur ou en choisissant Stop Debugging dans le menu Debug.
Maintenant, ajoutez un nouveau StoreController. Comme fait précédemment avec le HomeController, nous allons faire cela en effectuant un clic droit sur le dossier « Controllers » dans l'explorateur de solution et choisir « Add », « Controller… » :
Notre nouveau StoreController contient déjà une méthode « Index ». Nous allons utiliser cette méthode « Index » pour implémenter notre page listant tous les genres de notre magasin de musique. Nous allons également ajouter deux autres méthodes qui implémenteront les deux autres scénarios que nous souhaitons que notre StoreController manipule : Browse et Details.
Ces méthodes (Index, Browse et Details) au sein de notre contrôleur sont appelées « Actions », et comme vous avez déjà pu le voir dans la méthode HomeController.Index(), leur travail consiste à répondre à des requêtes URL et (généralement) à déterminer quel contenu doit être envoyé au navigateur où l'utilisateur a invoqué l'URL.
Nous allons commencer notre implémentation du StoreController en changeant la méthode Index() qui va retourner la chaîne « Hello from Store.Index() » et nous allons ajouter des méthodes similaires pour Browse() et Details() :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}Lancez le projet une nouvelle fois et rendez-vous sur les URL suivantes :
- /Store ;
- /Store/Browse ;
- /Store/Details.
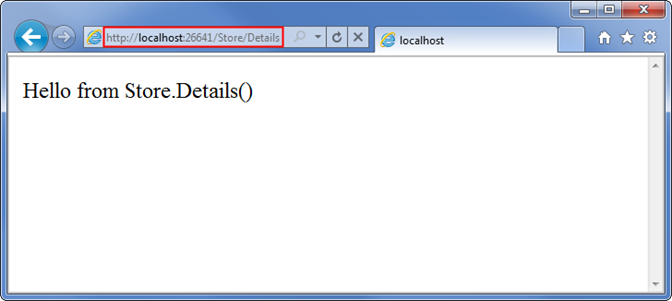
Accéder à ces URL invoquera les actions dans notre contrôleur et renverra les chaînes définies :
C'est bien, mais ce sont juste des chaînes statiques. Rendons-les dynamiques, afin qu'elles prennent des informations contenues dans l'URL et l'affichent dans la page de sortie.
En premier lieu, nous allons changer l'action Browse afin de récupérer une valeur querystring de l'URL. Nous pouvons faire ceci en ajoutant un paramètre « genre » à notre action. Lorsque nous faisons cela, ASP.NET MVC va automatiquement passer n'importe quel querystring ou paramètre de formulaire appelé « genre » à notre action lorsqu'elle sera invoquée.
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}Note : nous utilisons la méthode HttpUtility.HtmlEncode pour assainir la saisie utilisateur. Cela empêche les utilisateurs d'injecter du JavaScript dans notre vue avec un lien comme
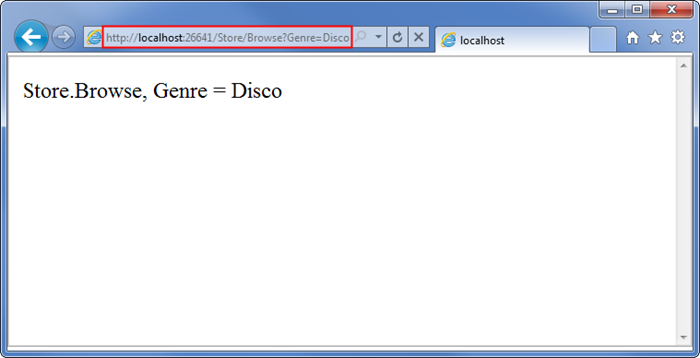
/Store/Browse?Genre=</i><script>window.location='http://hackersite.com'</script>.Maintenant, rendons-nous sur /Store/Browse?Genre=Disco
Nous allons maintenant changer l'action Details afin de lire et d'afficher un paramètre d'entrée appelé ID. Contrairement à notre précédente méthode, nous n'allons pas mettre la valeur de l'ID dans un paramètre de type querystring. Nous l'intégrerons directement dans l'URL. Par exemple: /Store/Details/5.
ASP.NET MVC nous permet de le faire facilement sans avoir à configurer quoi que ce soit. La convention de routage par défaut d'ASP.NET MVC est de traiter le segment d'une URL après le nom d'action comme un paramètre appelé « ID ». Si votre action a un paramètre appelé ID, alors ASP.NET MVC va automatiquement passer le segment d'URL pour vous en tant que paramètre.
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
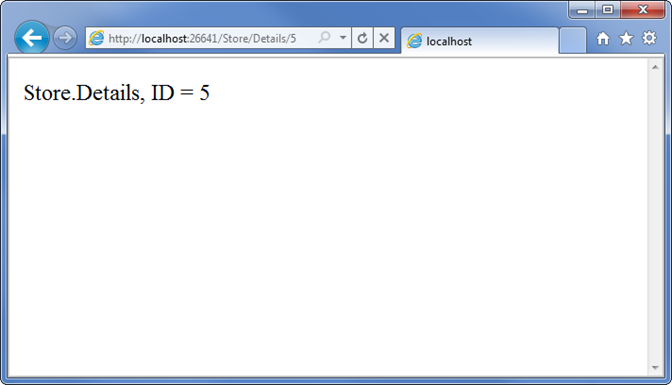
}Exécutez l'application et allez sur /Store/Details/5:
Récapitulons ce que nous avons fait jusqu'à présent :
- nous avons créé un nouveau projet ASP.NET MVC dans Visual web Developer ;
- nous avons parlé de la structure des dossiers de base d'une application ASP.NET MVC ;
- nous avons appris à exécuter notre site web en utilisant le serveur de développement ASP.NET ;
- nous avons créé deux classes contrôleur : un HomeController et un StoreController ;
- nous avons ajouté deux actions à nos contrôleurs qui répondent à des requêtes URL et qui renvoient du texte dans le navigateur.
Vous pouvez utiliser les discussions disponibles sur http://mvcmusicstore.codeplex.com pour toutes questions ou tous commentaires.