VII. Introduction▲
Jusqu'à présent, nous avons renvoyé des strings dans nos Actions. C'est une bonne manière de se faire une idée sur la façon dont fonctionnent les contrôleurs, mais ce n'est pas comme cela que vous construirez une vraie application web. Nous voudrons une meilleure façon de générer du HTML à renvoyer aux navigateurs qui visitent notre site - une façon qui permette d'utiliser des templates pour personnaliser plus facilement le contenu HTML renvoyé. C'est exactement ce que font les Vues.
VIII. Ajout d'une Vue▲
Pour utiliser une Vue, nous allons modifier la méthode Index du HomeController afin qu'elle renvoie un ActionResult, et ajouter la ligne de code return View(), comme ci-dessous :
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}Le changement ci-dessus indique qu'au lieu de retourner un string, nous allons plutôt utiliser une « Vue » pour générer un résultat en retour.
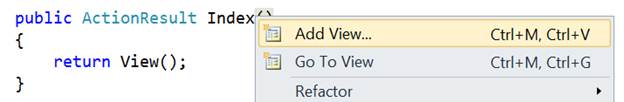
Nous allons maintenant ajouter une Vue appropriée à notre projet. Pour cela, nous allons positionner le curseur dans la méthode Index, puis faire un clic droit et sélectionner « Add View ». Cela aura pour effet de faire apparaître la boite de dialogue Add View:
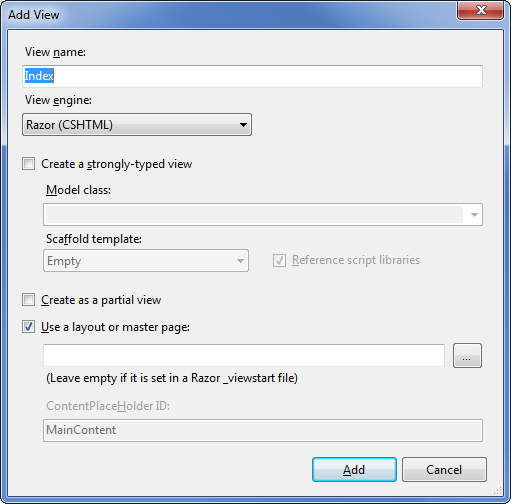
La boite de dialogue « Add View » nous permet de générer facilement et rapidement une Vue. Par défaut, la boite de dialogue « Add View » préremplit le nom de la Vue à créer de sorte qu'elle corresponde à la méthode qui va l'utiliser. Parce que nous avons utilisé le menu contextuel « Add View » dans la méthode Index() de notre HomeController, la boite de dialogue « Add View » ci-dessus contient « Index » dans le nom de la Vue prérempli par défaut. Nous n'avons besoin de changer aucune option sur cette boite de dialogue, donc nous cliquons sur le bouton Add.
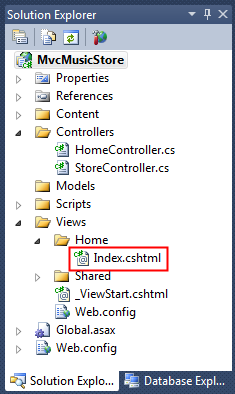
Lorsque nous cliquons sur le bouton Add, Visual web Developer va créer une nouvelle Vue Index.cshtml pour nous dans le répertoire \Views\Home, créant le dossier s'il n'existe pas encore.
Le nom et l'emplacement du dossier du fichier « Index.cshtml » sont importants, et suivent la convention de nommage par défaut d'ASP.NET MVC. Le nom du répertoire, \Views\Home, correspond au contrôleur - qui est appelé HomeController. Le nom de la Vue, Index, correspond à la méthode du contrôleur qui va afficher la vue.
ASP.NET MVC permet d'éviter d'avoir à spécifier explicitement le nom ou le répertoire de la vue lorsque l'on utilise cette convention de nommage pour renvoyer une vue. Il va par défaut soumettre la vue \Views\Home\Index.cshtml lorsque nous écrivons le code ci-dessous dans notre HomeController :
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}Visual web Developer a créé et ouvert le template « Index.cshtml » après avoir cliqué sur le bouton « Add » dans la boite de dialogue « Add View ». Le contenu de Index.cshtml est présenté ci-dessous.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>Cette vue utilise la syntaxe du moteur Razor, qui est plus concise que le moteur de vue web Forms utilisé dans ASP.NET web Forms et les précédentes versions d'ASP.NET MVC. Le moteur de vue web Forms est toujours disponible dans ASP.NET MVC 3, mais la plupart des développeurs trouvent que le moteur Razor s'adapte très bien au développement sous ASP.NET MVC.
Les trois premières lignes définissent le titre de la page grâce au ViewBag.Title. Nous verrons comment cela fonctionne plus en détail prochainement, mais avant cela ; nous allons tout d'abord mettre à jour le texte de l'entête et afficher la page. Mettez à jour le texte du tag <h2> pour écrire « This is the Home Page » comme indiqué ci-dessous.
@{
ViewBag.Title = "Index";
}
<h2>This is the Home Page</h2>L'exécution de l'application montre que notre nouveau texte est visible sur la page d'accueil.
IX. Ajout d'une mise en page pour les éléments communs du site▲
La plupart des sites web ont un contenu qui est partagé entre plusieurs pages : navigation, pieds de pages, images, feuilles de styles, etc. Le moteur de vue Razor nous permet de gérer cela facilement en utilisant une page appelée _Layout.cshtml qui a été automatiquement créée pour nous dans le dossier /Views/Shared.

Double-cliquez sur ce dossier pour afficher le contenu, qui est présenté ci-dessous.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")"
type="text/javascript"></script>
</head>
<body>
@RenderBody()
</body>
</html>Le contenu de nos vues individuelles sera affiché par la commande @RenderBody(), et tout contenu commun que nous voulons faire apparaître en dehors peut être ajouté au _Layout.cshtml. Nous voulons que notre MVC Music Store ait un entête commun avec des liens menant à la page d'accueil et le magasin sur toutes les pages du site, donc nous allons ajouter cela directement au template juste au-dessus de la déclaration @RenderBody().
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div id="header">
<h1>
ASP.NET MVC MUSIC STORE</h1>
<ul id="navlist">
<li class="first"><a href="/"
id="current">Home</a></li>
<li><a
href="/Store/">Store</a></li>
</ul>
</div>
@RenderBody()
</body>
</html>X. Mise à jour de la feuille de style▲
Le modèle de projet vide comprend un fichier CSS très simplifié qui inclut tous les styles utilisés pour afficher des messages de validation. Notre designer a fourni quelques CSS et images supplémentaires pour définir le look de notre site, nous allons donc les ajouter.
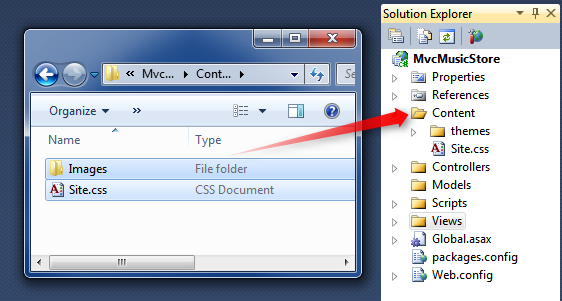
Le fichier CSS et le dossier Images sont inclus dans le répertoire Content de MvcMusicStore-Assets.zip qui est disponible sur http://mvcmusicstore.codeplex.com. Nous allons les sélectionner dans l'explorateur Windows et les déposer dans le dossier Content de notre solution dans Visual web Developer, comme indiqué ci-dessous:
Il vous sera demandé de confirmer si vous souhaitez écraser le fichier existant Site.css. Cliquez sur Yes.

Le dossier Content de votre application apparaît désormais :
Maintenant, nous allons exécuter l'application et voir à quoi ressemblent nos changements sur la page d'accueil.
- Récapitulons ce qui a changé: la méthode Index du HomeController trouve et affiche la vue \Views\Home\Index.cshtml, même si notre code appelle “return View()?, car notre vue respecte les conventions de nommage ;
- la page d'accueil affiche un simple message de bienvenue défini dans la vue \Views\Home\Index.cshtml ;
- la page d'accueil utilise notre vue _Layout.cshtml, ainsi le message de bienvenue est contenu dans la mise en page standard du site HTML.
XI. Utilisation d'un Modèle pour passer des informations à notre Vue▲
Une Vue qui affiche juste du HTML codé en dur ne rendra pas un site très intéressant. Pour créer un site web dynamique, nous allons plutôt passer des informations de nos Contrôleurs à nos Vues.
Dans le pattern Modèle-Vue-Contrôleur, le terme Modèle se réfère aux objets qui représentent les données dans l'application. Souvent, les objets du modèle correspondent aux tables de votre base de données, mais ce n'est pas une nécessité.
Les méthodes du Contrôleur qui renvoient ActionResult peuvent passer un objet de modèle à la vue. Cela permet à un Contrôleur d'englober proprement toutes les informations nécessaires pour générer une réponse, et ensuite transmettre cette information à une Vue utilisée pour générer la réponse HTML appropriée. C'est plus simple à comprendre en le voyant en action, nous allons donc commencer.
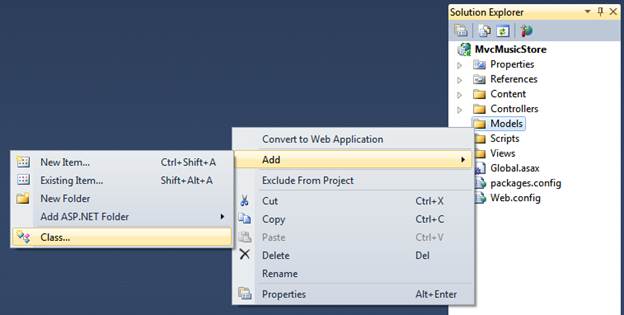
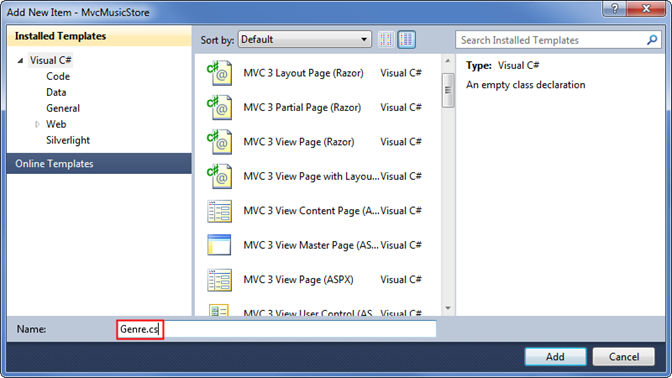
Tout d'abord, nous allons créer quelques classes Modèle pour représenter les genres et albums de notre magasin. Commençons donc par la création de la classe Genre. Faites un clic droit sur le dossier « Models » dans votre projet, choisissez l'option « Add Class », et appelez votre fichier « Genre.cs ».
Puis ajoutons une propriété de type public string appelée Name à la classe qui vient d'être créée:
public class Genre
{
public string Name { get; set; }
}Note : dans le cas où vous vous poseriez la question, la notation { get; set; } fait usage des propriétés autoimplémentées de C#. Cela nous donne les avantages d'une propriété sans nous obliger à déclarer un champ de sauvegarde.
Ensuite, suivez les mêmes étapes pour créer une classe Album (appelée Album.cs) qui a une propriété Title et un Genre :
public class Album
{
public string Title { get; set; }
public Genre Genre { get; set; }
}Maintenant nous pouvons modifier le StoreController pour utiliser la Vue qui va afficher des informations dynamiques en provenance de notre Modèle. Si - dès maintenant, à des fins de démonstration - nous avions appelé nos Albums en fonction de l'ID de la requête, nous pourrions afficher ces informations comme dans la vue ci-dessous.
Nous allons commencer par changer l'action Details du magasin afin qu'elle affiche les informations d'un seul album. Ajoutez une instruction « using » tout en haut de la classe StoreControllers pour inclure l'espace de noms MvcMusicStore.Models, de cette façon, nous n'aurons pas besoin de taper MvcMusicStore.Models.Album à chaque fois que nous voudrons utiliser la classe album. La section « usings » de cette classe devrait maintenant être comme ci-dessous.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcMusicStore.Models;Ensuite, nous allons mettre à jour l'action Details afin qu'elle renvoie un ActionResult plutôt qu'un string, comme nous l'avons fait pour la méthode Index du HomeController.
public ActionResult Details(int id)Maintenant nous pouvons modifier la logique pour renvoyer un objet Album à la vue. Plus tard dans ce tutoriel, nous récupérerons les données d'une base de données - mais pour l'instant nous allons utiliser des « données factices » pour commencer.
public ActionResult Details(int id)
{
var album = new Album { Title = "Album " + id };
return View(album);
}Note : si vous n'êtes pas familier avec C#, vous pourriez supposer que l'utilisation de var signifie que notre variable album est liée tardivement. Ce n'est pas correct - le compilateur C# utilise l'inférence de type basée sur ce que nous assignons à la variable pour déterminer qu'album est de type Album et compile la variable locale album en tant que type Album, ainsi nous obtenons une vérification à la compilation et le support de l'éditeur de code Visual Studio.
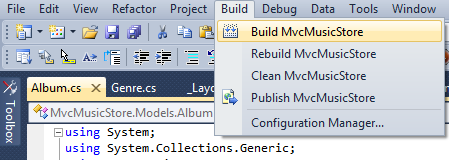
Nous allons maintenant créer une Vue qui utilise notre Album pour générer une réponse HTML. Avant de faire cela, nous avons besoin de compiler le projet de sorte que la boite de dialogue « Add View » reconnaisse notre nouvelle classe Album. Vous pouvez compiler le projet en sélectionnant l'élément Build MvcMusicStore du menu Debug (vous pouvez également utiliser le raccourci clavier Ctrl-Shift-B).

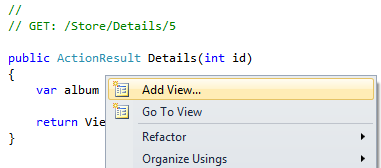
Maintenant que nous avons mis en place le support de nos classes, nous sommes prêts à construire notre Vue. Faites un clic droit dans la méthode Details et choisissez « Add View… » dans le menu contextuel.

Nous allons créer une nouvelle Vue comme nous l'avions fait auparavant avec le HomeController. Du fait que nous la créons à partir du StoreController, elle sera par défaut générée dans le fichier \Views\Store\Index.cshtml.
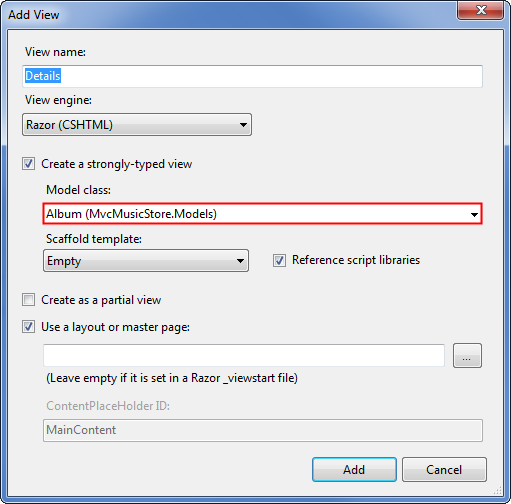
Contrairement à précédemment, nous allons cocher la case « Create a strongly-typed view ». Nous allons ensuite sélectionner notre classe « Album » dans le menu déroulant « View data-class ». La boite de dialogue « Add View » va ainsi créer une vue qui attend un objet de type Album.
Lorsque l'on clique sur le bouton « Add » notre Vue \Views\Store\Details.cshtml sera créée, contenant le code suivant :
@model MvcMusicStore.Models.Album
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>Remarquez la première ligne, qui indique que cette vue est fortement typée à notre classe Album. Le moteur de vue Razor comprend qu'on lui a passé un objet Album, donc nous pouvons accéder facilement aux propriétés du modèle et même profiter de l'IntelliSense de Visual web Developer.
Mettez à jour l'élément <h2> de sorte qu'il affiche la propriété Title de l'Album en modifiant cette ligne comme ci-dessous.
<h2>Album: @Model.Title</h2>Notez que l'IntelliSense se déclenche lorsque vous saisissez après le mot-clé @Model, montrant les propriétés et méthodes que la classe Album supporte.
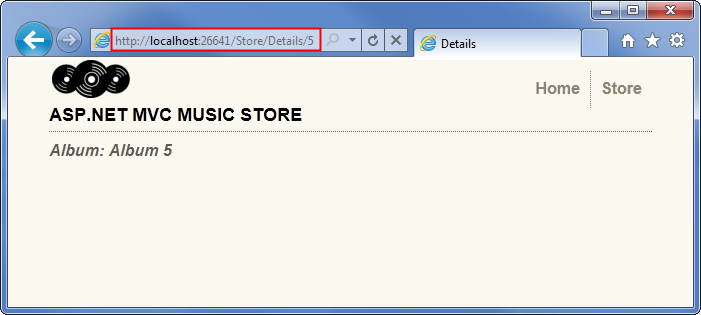
Nous allons réexécuter maintenant notre projet et visiter l'URL /Store/Details/5. Nous allons voir les détails d'un Album comme ci-dessous.
Maintenant, nous allons faire une mise à jour similaire pour la méthode Browse du magasin. Mettez à jour la méthode afin qu'elle renvoie un ActionResult, et modifiez la logique de la méthode afin qu'elle crée un nouvel objet Genre et qu'elle le renvoie à la Vue.
public ActionResult Browse(string genre)
{
var genreModel = new Genre { Name = genre };
return View(genreModel);
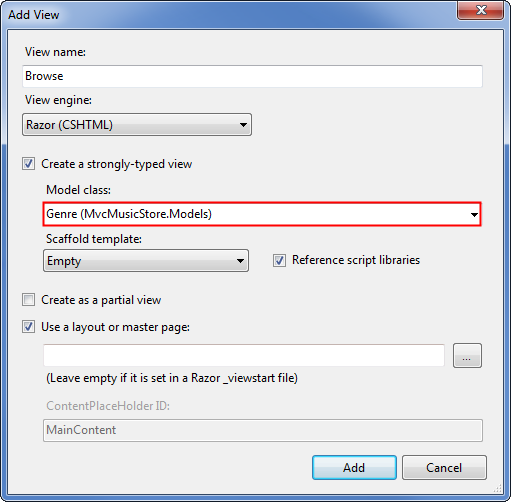
}Faites un clic droit dans la méthode Browse et sélectionnez « Add View… » dans le menu contextuel, puis ajoutez une Vue qui est fortement typée à la classe Genre.
Mettez à jour l'élément <h2> dans le code de la vue (dans /Views/Store/Browse.cshtml) pour afficher les informations du genre.
@model MvcMusicStore.Models.Genre
@{
ViewBag.Title = "Browse";
}
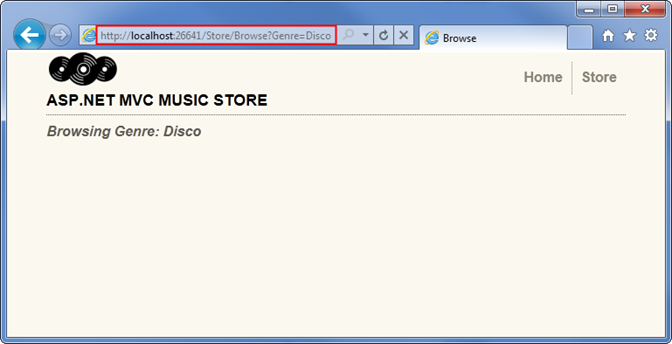
<h2>Browsing Genre: @Model.Name</h2>Maintenant nous allons relancer notre projet et aller sur l'URL /Store/Browse?Genre=Disco. Nous verrons la page de recherche affichée comme ci-dessous.
Enfin, nous allons faire une mise à jour un peu plus complexe de la méthode Index du magasin et la vue pour afficher une liste de tous les genres de notre magasin. Nous allons faire cela en utilisant une liste de genres en tant que modèle, plutôt qu'un genre.
public ActionResult Index()
{
var genres = new List<Genre>
{
new Genre { Name = "Disco"},
new Genre { Name = "Jazz"},
new Genre { Name = "Rock"}
};
return View(genres);
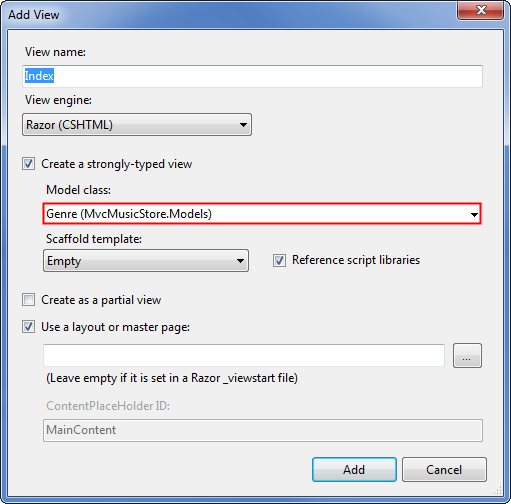
}Faites un clic droit sur la méthode Index du magasin et sélectionnez Add View comme précédemment, sélectionnez Genre dans Model class, et cliquez sur le bouton Add.
Nous allons d'abord changer la déclaration @model pour indiquer que la vue attendra plusieurs objets Genre au lieu d'un seul objet. Modifiez la première ligne de /Store/Index.cshtml comme suit :
@model IEnumerable<MvcMusicStore.Models.Genre>Cela indique au moteur de vue Razor qu'il va travailler avec un objet qui peut contenir plusieurs objets Genre. Nous utilisons un IEnumerable<Genre> au lieu d'un List<Genre>, car il est plus générique, ce qui nous permet de changer notre type plus tard en n'importe quel type d'objet qui supporte l'interface IEnumerable.
Ensuite, nous allons boucler sur les objets Genre dans le Modèle comme montré dans le code complet de la vue qui suit.
@model IEnumerable<MvcMusicStore.Models.Genre>
@{
ViewBag.Title = "Store";
}
<h3>Browse Genres</h3>
<p>
Select from @Model.Count()
genres:</p>
<ul>
@foreach (var genre in Model)
{
<li>@genre.Name</li>
}
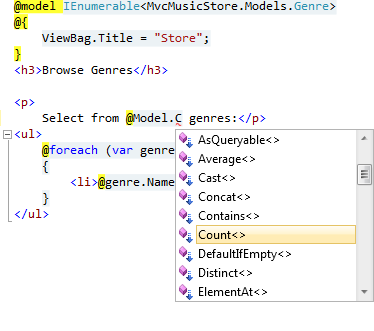
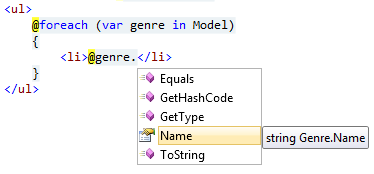
</ul>Notez que nous avons une prise en charge complète de l'IntelliSense quand nous entrons ce code, de sorte que lorsque l'on tape « @Model. », nous puissions voir toutes les méthodes et propriétés supportées par un IEnumerable de type Genre.
Dans notre boucle « foreach », Visual web Developer sait que chaque élément est de type Genre, donc nous avons l'IntelliSence pour chaque type Genre.

Ensuite, cette fonctionnalité a examiné l'objet Genre et a déterminé que chacun a une propriété Name, donc a bouclé dessus et les a écrits. Cela génère également les liens d'édition, de détails, et de suppression pour chaque élément. Nous allons profiter de cela plus tard dans notre gestionnaire de magasin, mais pour l'instant nous aimerions avoir une simple liste à la place.
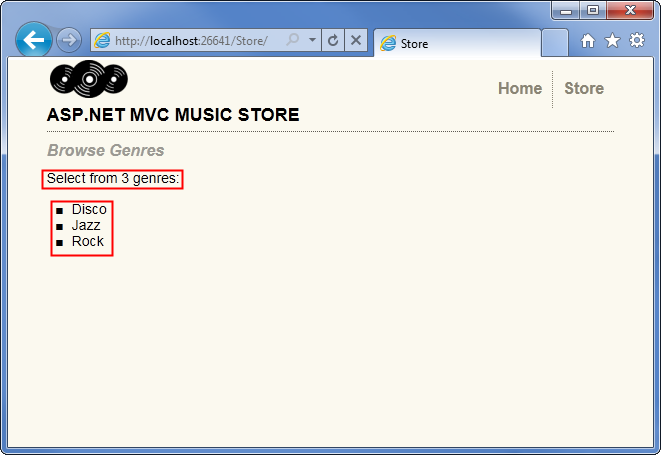
Quand nous exécutons l'application et allons sur /Store, nous voyons que le compte et la liste des Genres est affiché.
XII. Ajout de liens entre les pages▲
Notre URL /Store qui répertorie les Genres liste actuellement les noms de Genre simplement comme du texte brut. Nous allons modifier cela pour que nous ayons les noms de Genre reliés à l'URL /Store/Browse appropriée au lieu d'avoir du texte brut, afin que si l'on clique sur un genre comme « Disco », nous naviguions vers l'URL /Store/Browse?genre=Disco. Nous pourrions mettre à jour notre Vue \Views\Store\Index.cshtml pour faire ressortir ces liens en utilisant le code ci-dessous (ne l'écrivez pas, nous allons l'améliorer) :
<ul>
@foreach (var genre in Model)
{
<li><a href="/Store/Browse?genre=@genre.Name">@genre.Name</a></li>
}
</ul>Cela fonctionne, mais pourrait conduire à des problèmes plus tard, car elle repose sur une chaîne codée en dur. Par exemple, si nous voulions renommer le Contrôleur, nous aurions besoin de rechercher dans notre code les liens qui ont besoin d'être mis à jour.
Une autre approche que nous pourrions utiliser serait de prendre avantage d'une méthode HTML Helper. ASP.NET MVC inclut les méthodes HTML Helper qui sont disponibles depuis le code de notre Vue pour effectuer une variété de tâches courantes juste comme celle-ci. Le helper Html.ActionLink() est particulièrement utile, et il est facile de construire des liens HTML <a> et de prendre soin des détails gênants comme le fait de s'assurer que les chemins des URL sont proprement encodés.
Html.ActionLink() a plusieurs surcharges différentes qui permettent de spécifier autant d'informations qu'il ne vous faut pour nos liens. Dans le cas le plus simple, vous aurez juste à fournir le lien hypertexte et l'action sur laquelle aller lorsque le lien hypertexte a été cliqué sur le client. Par exemple, nous pouvons lier la méthode Index() du « /Store/ » sur la page Details du Store avec le lien hypertexte « Go to the Store Index » en utilisant l'appel suivant:
@Html.ActionLink("Go
to the Store Index", "Index")Note : dans ce cas, nous n'avons pas besoin de spécifier le nom du contrôleur, car nous sommes juste en train de nous relier à une autre action avec le même contrôleur qui rend la vue actuelle.
Nos liens vers la page d'accueil auront besoin qu'on leur passe un paramètre, aussi, nous allons donc utiliser une autre surcharge de la méthode Html.ActionLink qui prend trois paramètres :
- Le texte du lien, qui va afficher le nom du Genre ;
- Le nom de l'action du contrôleur (Browse) ;
- Les valeurs des paramètres de routage, en précisant à la fois le nom (Genre) et la valeur (nom du Genre).
Mettant tout cela ensemble, voici comment nous allons écrire ces liens dans la vue Index du magasin:
<ul>
@foreach (var genre in Model)
{
<li>@Html.ActionLink(genre.Name,
"Browse", new { genre = genre.Name })</li>
}
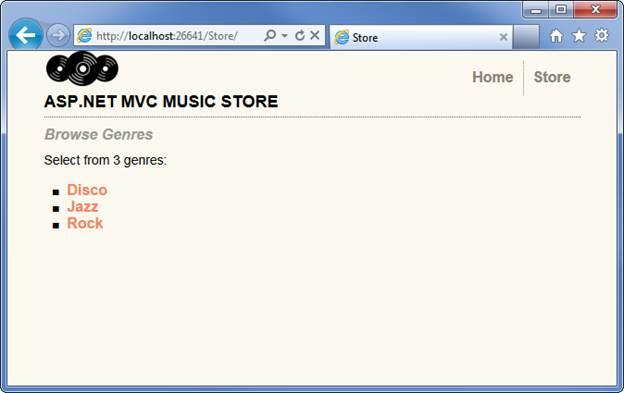
</ul>Maintenant, lorsque nous lançons notre projet une nouvelle fois et accédons à l'URL /Store/, nous allons voir une liste de genres. Chaque genre est un lien hypertexte - lorsque l'on clique dessus, cela nous amène sur l'URL /Store/Browse?genre=[genre].
Le code HTML de la liste des genres ressemble à ceci :
<ul>
<li><a href="/Store/Browse?genre=Disco">Disco</a>
</li>
<li><a href="/Store/Browse?genre=Jazz">Jazz</a>
</li>
<li><a href="/Store/Browse?genre=Rock">Rock</a>
</li>
</ul>Vous pouvez utiliser les discussions disponibles sur http://mvcmusicstore.codeplex.com pour toutes questions ou tous commentaires.