Traduction▲
Cet article est la traduction non officielle de l'article original de Jon Galloway,MVC Music Store
Le code source ainsi que le support technique sont disponibles à cette adresse : http://mvcmusicstore.codeplex.com
I. Aperçu▲
Le MVC Music Store est une application d'étude qui introduit et explique étape par étape comment utiliser ASP.NET MVC et Visual web Developer pour faire du développement web. Nous allons débuter lentement, donc pour ceux qui n'ont pas ou peu d'expérience en développement web, ce tutoriel leur conviendra.
L'application que nous allons construire est un magasin de musique simplifié. Il y a trois principales parties dans cette application : l'achat, le contrôle et l'administration.
Les visiteurs peuvent parcourir les albums par genre :
Ils peuvent afficher un seul album et l'ajouter au panier :
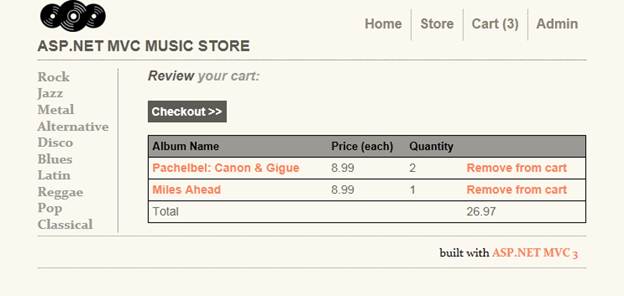
Ils peuvent visualiser leur panier et enlever les éléments dont ils ne veulent plus :
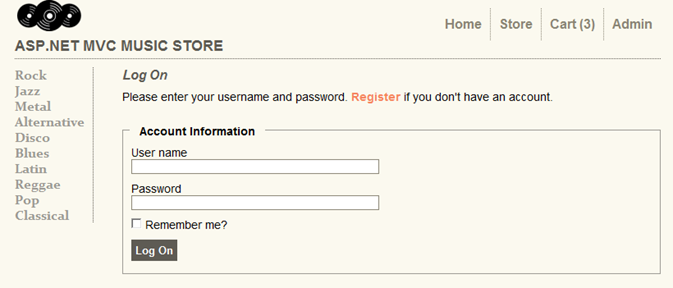
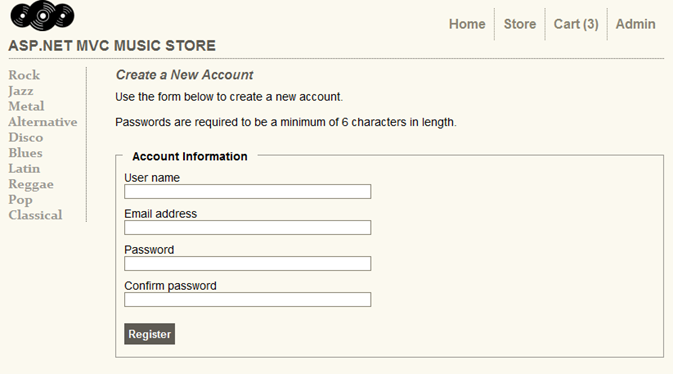
Accéder au paiement les invitera à se connecter ou créer un nouveau compte d'utilisateur.
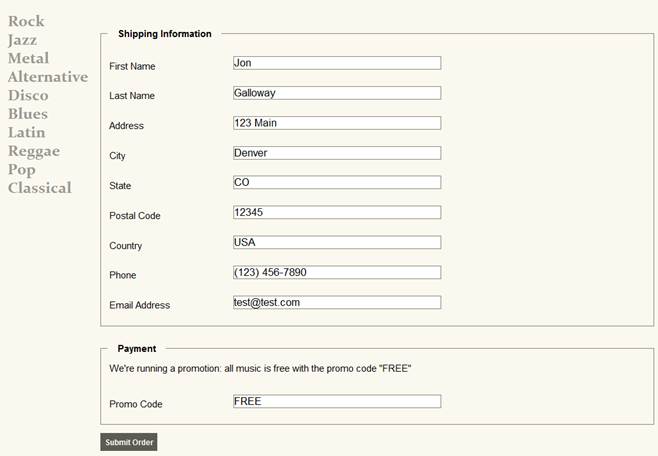
Après avoir créé un compte, ils peuvent compléter la commande en remplissant les informations de paiement et de livraison. Pour garder les choses simples, nous allons mettre en place une promotion étonnante : tout est gratuit s'ils entrent le code de promotion « FREE » !
Après avoir commandé, ils voient un simple écran de confirmation :
En plus des pages de profils client, nous allons aussi construire une section administration qui affichera une liste des albums à partir de laquelle les administrateurs pourront créer, modifier et supprimer des albums :
II. Fichier -> Nouveau Projet▲
II-A. Installer le logiciel▲
On va commencer ce tutoriel en créant un nouveau projet ASP.NET MVC 3 grâce à Visual web Developper 2010 Express (qui est gratuit), puis nous ajouterons au fur et à mesure des fonctionnalités afin de créer une application complète et fonctionnelle. Tout au long de notre parcours, nous couvrirons l'accès à la base de données, l'aspect métier, la validation des données, l'utilisation de pages maîtres pour une mise en page cohérente, l'utilisation d'AJAX pour la validation et la mise à jour des pages, l'authentification d'utilisateurs et bien d'autres.
Vous pouvez suivre étape par étape, ou bien télécharger l'application complète depuis : http://mvcmusicstore.codeplex.com.
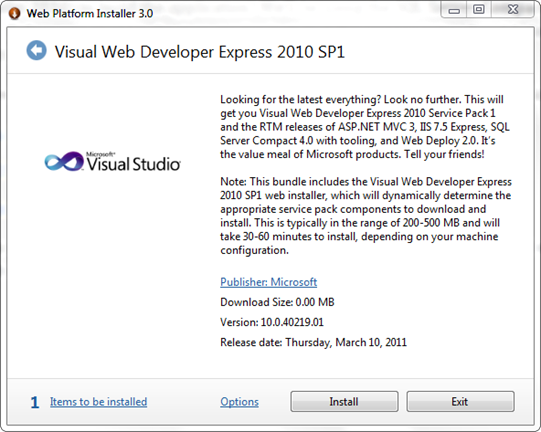
Vous pouvez utiliser Visual Studio 2010 SP1 ou Visual web Developer 2010 Express SP1 (une version gratuite de Visual Studio 2010) pour construire cette application. Nous allons utiliser le SQL Server Compact (gratuit également) afin d'héberger la base de données. Avant de commencer, assurez-vous d'avoir installé les prérequis ci-dessous. Vous pouvez les installer en utilisant web Platform Installer grâce à ce lien : http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack
Note : vous pouvez trouver ce lien sur le gros bouton vert sur ce lien (facile à retenir): http://asp.net/mvc.

web Platform Installer va se charger de vérifier les éléments déjà installés et télécharger ceux dont vous avez besoin.
Si vous souhaitez installer chaque prérequis de façon individuelle en utilisant les liens suivants au lieu du lien ci-dessus, utilisez les liens suivants (écrits au cas où vous utilisez une version imprimée du tutoriel) :
- Visual Studio Web Developer Express SP1 prerequisites. http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack
. - ASP.NET MVC 3 Tools Update http://www.microsoft.com/web/gallery/install.aspx?appid=MVC3.
- SQL Server Compact 4.0 - inclut le runtime et les outils d'aide. http://www.microsoft.com/web/gallery/install.aspx?appid=SQLCE;SQLCEVSTools_4_0.
Note : si vous utilisez Visual Studio 2010 au lieu de Visual web Developer 2010, installez les prérequis en utilisant plutôt ce lien :
Visual Studio Web Developer Express SP1 prerequisites. http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack.
Je vous recommande fortement d'utiliser le lien web Platform Installer, qui s'assurera que vous ayez tout configuré correctement.
II-B. Créer un nouveau projet ASP.NET MVC 3▲
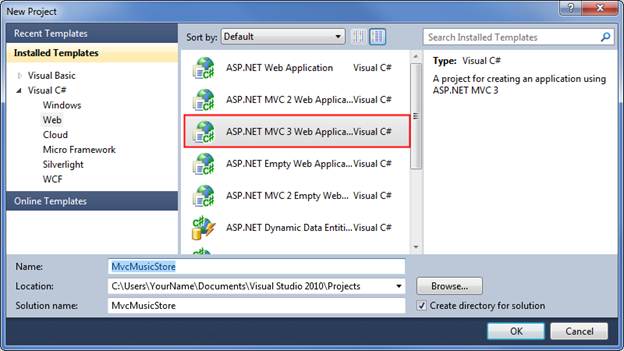
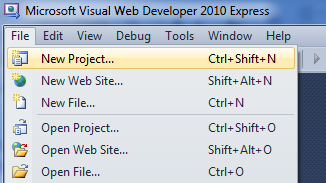
Nous allons commencer en sélectionnant « New Project » à partir du menu File de Visual web Developer. Ceci fera apparaître la boite de dialogue New Project.

Nous allons sélectionner Visual C# -> web dans les Installed Templates sur la gauche, puis choisir « ASP.NET MVC 3 web Application » dans la colonne centrale. Nommez votre projet MvcMusicStore puis cliquez sur le bouton OK.
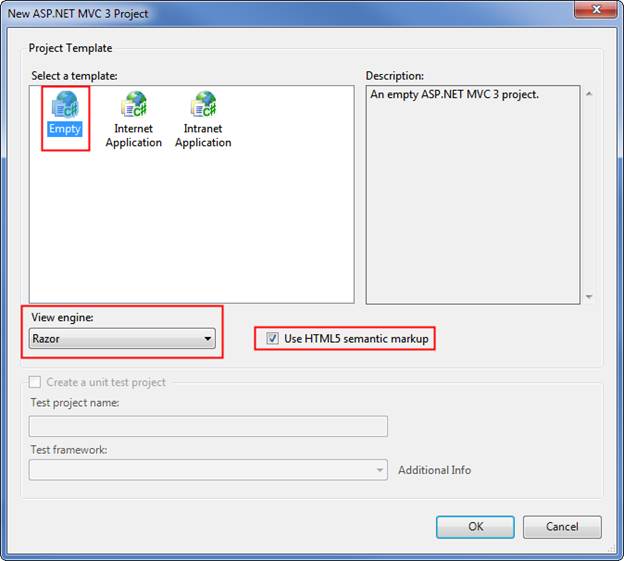
Ceci fera apparaître une deuxième boite de dialogue qui nous permettra d'effectuer quelques réglages spécifiques à MVC pour notre projet. Sélectionnez les éléments suivants :
Project Template - sélectionnez Empty ;
View Engine - sélectionnez Razor ;
Cochez Use HTML5 semantic markup.
Vérifiez que vos réglages sont comme ci-dessous, puis cliquez sur le bouton OK.
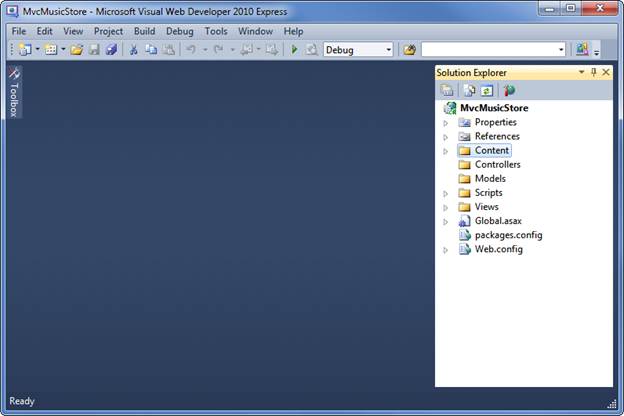
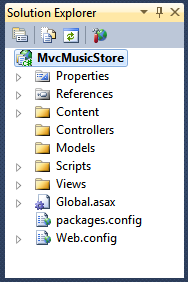
Cela aura pour effet de créer notre projet. Jetons un œil aux dossiers qui ont été ajoutés à notre application dans l'explorateur de solution à droite.
Le template Empty n'est pas complètement vide - il ajoute une structure composée des dossiers de base :

ASP.NET MVC utilise des conventions de nommage pour les noms de dossiers :
|
Dossier |
Objectif |
|---|---|
|
/Controllers |
Les contrôleurs répondent à une entrée en provenance du navigateur, décident de ce qu'ils doivent en faire, puis renvoient la réponse à l'utilisateur. |
|
/Views |
Les vues s'en tiennent à l'organisation des modèles UI. |
|
/Models |
Les modèles s'en tiennent à l'organisation et la manipulation de données. |
|
/Content |
Ce dossier contient nos images, CSS et tout autre contenu statique. |
|
/Scripts |
Ce dossier contient nos fichiers JavaScript. |
Ces dossiers sont inclus, même dans les applications ASP.NET MVC ayant le template Empty, car le framework ASP.NET MVC utilise par défaut une approche « convention plutôt que configuration » et fait certaines hypothèses par défaut basées sur les conventions de nommage des dossiers. Par exemple, les contrôleurs recherchent les vues dans le dossier Views par défaut sans que vous l'ayez explicitement spécifié dans votre code. S'en tenir aux conventions par défaut réduit la quantité de code que vous aurez à écrire, et peut également faciliter auprès d'autres développeurs, la compréhension de votre projet. Nous détaillerons un peu plus ces conventions quand nous aurons avancé dans la construction de notre application.
Vous pouvez utiliser les discussions disponibles sur http://mvcmusicstore.codeplex.com pour toutes questions ou tous commentaires.