XXIV. Introduction▲
Notre contrôleur StoreManager est actuellement accessible à toute personne visitant notre site. Nous allons changer cela afin de restreindre l'accès à la partie administrateurs.
XXV. Ajout du AccountController et des vues▲
Une différence entre le modèle « full ASP.NET MVC 2 web Application » et le modèle « ASP.NET MVC 2 Empty Web Application » est que le modèle Empty n'inclut pas un AccountController. Nous allons ajouter un contrôleur AccountController en copiant quelques fichiers à partir d'une nouvelle application ASP.NET MVC créée depuis le modèle « full ASP.NET MVC 2 web Application ».
Créez une nouvelle application ASP.NET MVC en utilisant le modèle « full ASP.NET MVC 2 web Application template » et copiez les fichiers suivants dans les mêmes répertoires dans notre projet :
- Copiez AccountController.cs dans le répertoire Controllers
- Copiez AccountModels dans le répertoire Models
- Créez un répertoire Account dans le répertoire Views et copiez-y les quatre vues
Changez l'espace de nom des classes contrôleur et modèle afin qu'ils commencent par MvcMusicStore. La classe AccountController devrait utiliser l'espace de nom MvcMusicStore.Controllers, et la classe AccountModels devrait utiliser l'espace de nom MvcMusicStore.Models.
Note : Ces fichiers sont également disponibles dans le MvcMusicStore-Assets.zip depuis lequel nous avons copié les fichiers de notre site au début du tutoriel. Le fichier Membership est situé dans le répertoire Code.
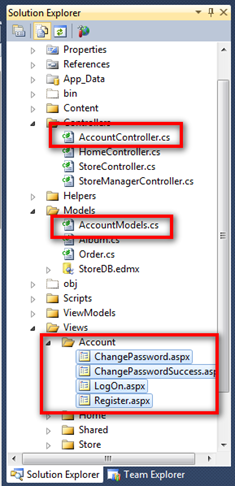
La solution mise à jour devrait ressembler à ceci :
XXVI. Ajout d'un administrateur avec le site de configuration ASP.NET▲
Avant de demander une autorisation d'accès à notre site web, nous aurons besoin de créer un utilisateur avec des droits d'accès. La meilleure façon de créer un utilisateur est d'utiliser le site de configuration ASP.NET.
Lancez le site web de configuration ASP.NET en cliquant sur l'icône suivante dans l'explorateur de solution.

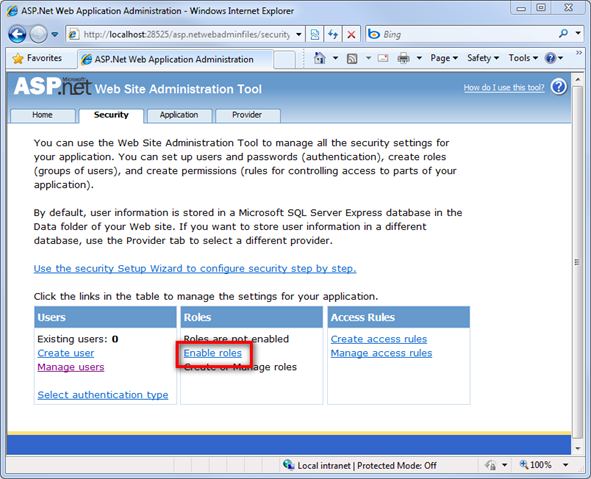
Ceci lancera un site web de configuration. Cliquez sur l'onglet Security dans la page d'accueil, puis cliquez sur le lien « Enable roles » au milieu de l'écran.
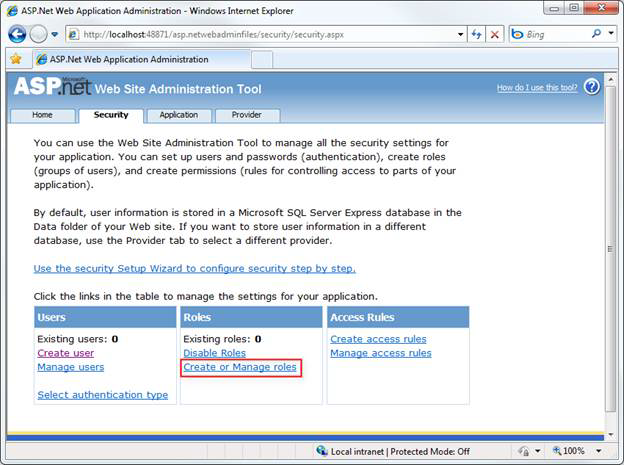
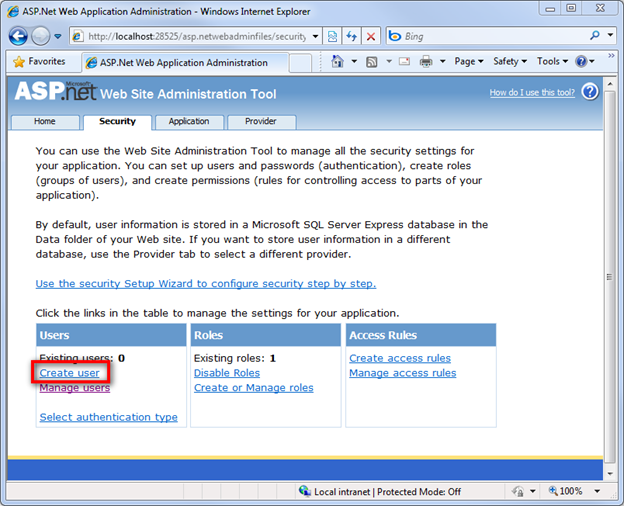
Cliquez sur le lien « Create or Manage roles ».
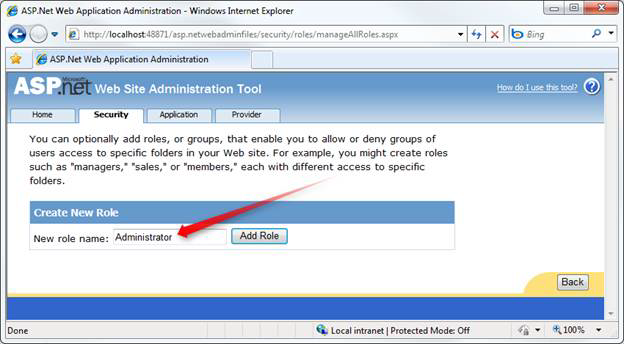
Entrez « Administrator » comme nom de rôle et appuyez sur le bouton Add Role.
Cliquez sur le bouton Précédent, puis cliquez sur le lien « Create user » à gauche.
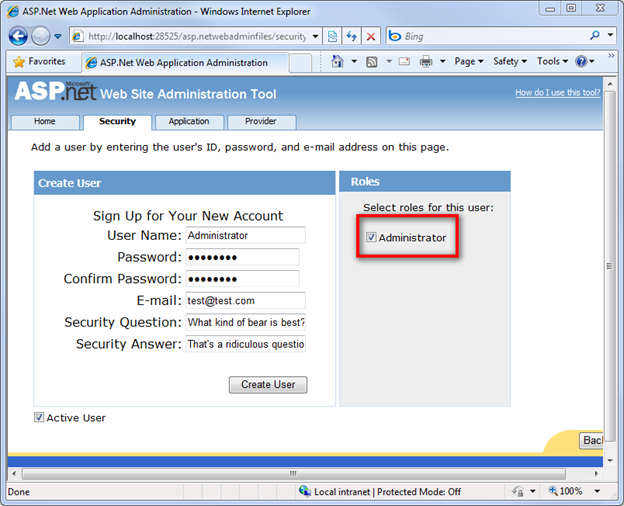
Remplissez les champs d'informations de l'utilisateur sur la gauche avec les informations suivantes :
|
Field |
Value |
|---|---|
|
User Name |
Administrator |
|
Password |
password123! |
|
Confirm Password |
password123! |
|
|
(n'importe quelle adresse email fonctionnera) |
|
Security Question |
(Ce que vous voulez) |
|
Security Answer |
(Ce que vous voulez) |
Note : Vous pouvez bien sûr utiliser n'importe quel mot de passe si vous le souhaitez. Le mot de passe ci-dessus est présenté en tant qu'exemple, et est supposé être celui-ci sur les forums de support sur CodePlex. Les paramètres par défaut d'un mot de passe sécurisé nécessitent un mot de passe de 7 caractères contenant 1 caractère alphanumérique.
Choisissez le rôle Administrator pour cet utilisateur, et cliquez sur le bouton Create User.
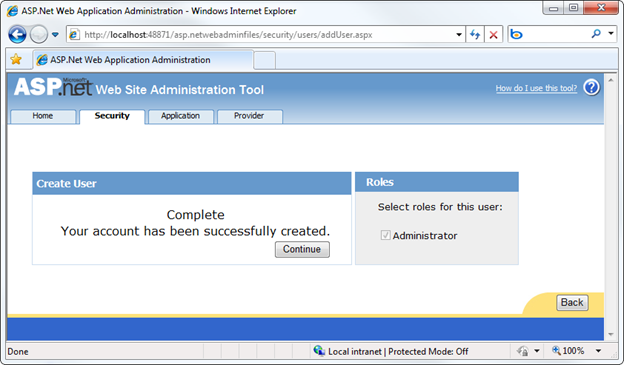
À ce stade, vous devriez voir un message indiquant que l'utilisateur a été créé avec succès.
Vous pouvez maintenant fermer la fenêtre du navigateur.
XXVII. Autorisation basée sur les rôles▲
Maintenant nous pouvons restreindre l'accès au StoreManagerController en utilisant l'attribut [Authorize], précisant que l'utilisateur doit avoir le rôle Administrator pour accéder à n'importe quelle action de la classe.
[Authorize(Roles = "Administrator")]
public class StoreManagerController : Controller
{
// Controller code here
}Note : L'attribut [Authorize] peut être placé aussi bien au niveau d'une action spécifique qu'au niveau de la classe.
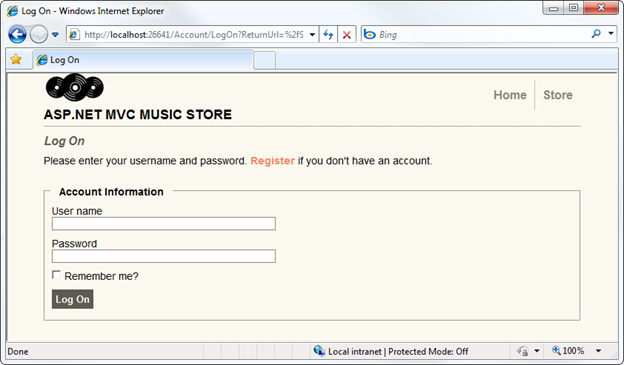
Maintenant, si on essaye de parcourir /StoreManager, on atterrit sur une fenêtre d'authentification :
Une fois connectés à notre nouveau compte Administrateur, nous sommes capables d'aller sur l'écran d'édition d'Album comme auparavant.
Vous pouvez utiliser les discussions disponibles sur http://mvcmusicstore.codeplex.com pour toutes questions ou tous commentaires.