XXI. Introduction▲
Nous avons un problème majeur avec nos formulaires Create et Edit : ils n'effectuent aucune validation. Nous pouvons faire certaines choses comme laisser des champs requis vides ou encore taper une lettre dans le champ Price, et la première erreur que nous allons voir apparaître proviendra de la base de données.
Nous pouvons facilement ajouter une validation de données à notre application en ajoutant des DataAnnotations à notre modèle de classes. Les DataAnnotations nous permettent de décrire les règles que nous voulons appliquer à notre modèle de propriétés, ASP.NET MVC se chargeant de les faire respecter et d'afficher les messages appropriés à nos utilisateurs.
XXII. Ajouter une validation à notre formulaire Album▲
Nous allons utiliser les attributs DataAnnotations suivants :
- Required ? Indique que cette propriété est un champ requis.
- DisplayName ? Définit le texte que l'on veut utiliser dans les champs du formulaire et dans les messages de validation.
- StringLength ? Définit la longueur maximum pour un champ de type chaîne.
- Range ? Donne une valeur minimale et maximale d'un champ de type numérique.
- Bind ? Liste les champs à exclure ou inclure lorsque l'on lie des paramètres ou des données du formulaire au modèle de propriété.
- ScaffoldColumn ? Permet d'avoir des champs cachés dans les formulaires d'édition.
Note : Pour plus d'informations sur la validation de modèle en utilisant les attributs DataAnnotation, voir la documentation MSDN sur http://go.microsoft.com/fwlink/?LinkId=159063
Ouvrez la classe Album et ajoutez les instructions using suivantes en haut.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;Ensuite, mettez à jour les propriétés afin d'ajouter des attributs d'affichage et de validation comme indiqué ci-dessous.
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Required(ErrorMessage = "Price is required")]
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}Tant que nous y sommes, nous avons également changé les propriétés Genre et Artist en tant que virtual. Cela permet à Entity Framework de les charger si nécessaire.
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }Après avoir ajouté ces attributs à notre modèle Album, nos écrans Create et Edit commencent immédiatement la validation des champs et utilisent les attributs DisplayName que nous avons choisis (e.g. « Album Art Url » au lieu de « AlbumArtUrl »). Lancez l'application et naviguer vers /StoreManager/Create.
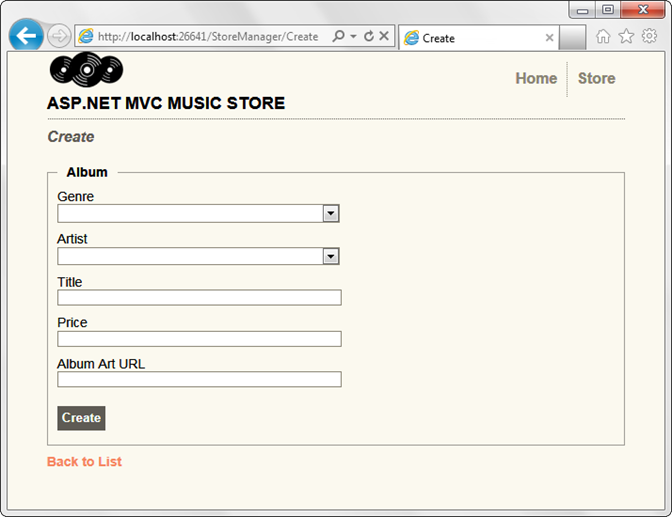
Ensuite, nous allons briser certaines règles de validation. Saisissez 0 dans le champ Price et laissez le champ Title vide. Lorsque l'on clique sur le bouton Create, nous voyons le formulaire s'afficher avec des messages d'erreurs de validation indiquant quels champs ne respectent pas les règles de validation que nous avons définies.
XXIII. Tester la validation côté client▲
La validation côté serveur est très importante dans une application, car les utilisateurs peuvent contourner la validation côté client. Cependant, les formulaires web qui n'implémentent que la validation côté serveur se retrouvent confrontés à 3 problèmes importants.
- L'utilisateur doit attendre que le formulaire soit posté, validé sur le serveur, et que la réponse soit envoyée au navigateur.
- L'utilisateur n'a pas un retour immédiat lorsqu'il corrige un champ donc outrepasse les règles de validation.
- Nous gaspillons les ressources du serveur pour effectuer la logique de validation au lieu de tirer parti du navigateur de l'utilisateur.
Heureusement, les modèles d'ASP.NET MVC 3 ont une validation côté client intégrée, qui ne nécessite aucun travail supplémentaire, quel qu'il soit.
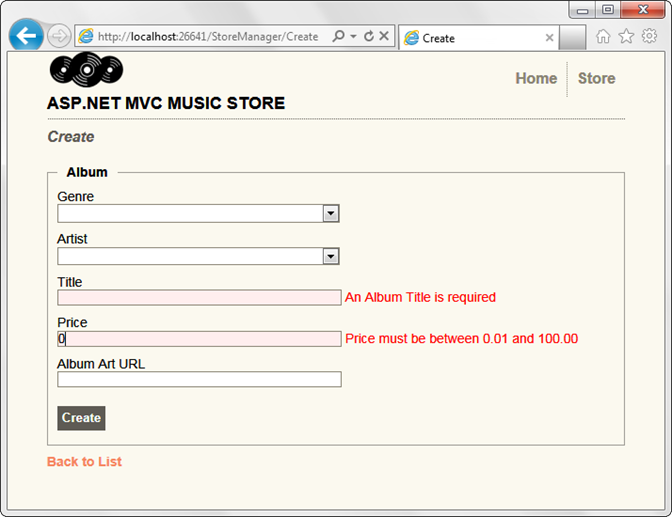
Taper une seule lettre dans le champ Title répond aux exigences de validation, alors le message de validation est immédiatement enlevé.
Vous pouvez utiliser les discussions disponibles sur http://mvcmusicstore.codeplex.com pour toutes questions ou tous commentaires.